개발 환경은 Windows 기반으로 진행한다. Docker나 Windows WSL2 로 설정해서 Linux 상에서 개발을 하는것도 나쁘지 않은데 지금은 최대한 빠른템포로 작업을 해야 하기에 익숙한 Windows 환경에서 개발을 전제로 진행할것이다.
VS Code는 설치되어 있다고 가정한다.
Tauri VS Code Extension 추가
개발 OS : Windows 11 (Windows 10에서는 Webview2가 어떻게 설치되는지 확인안됨)
개발언어 : Rust
프레임워크 : Tauri, Yew
DB : 미확정
패키지매니저 : cargo, trunk
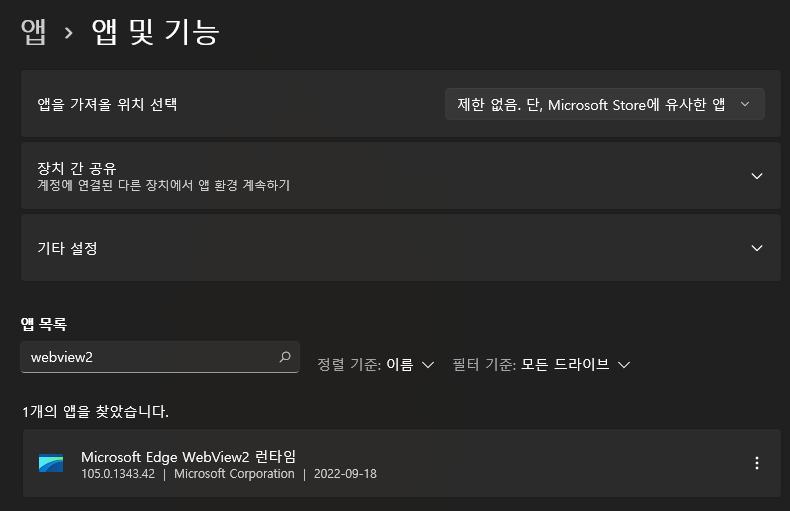
먼저 Tauri에서 Webview2를 사용하므로 현재 OS에 Webview2가 설치되어 있는지 확인해보자 (Linux와 macOS는 다름)

1. Rust 설치
https://www.rust-lang.org/learn/get-started
Getting started
A language empowering everyone to build reliable and efficient software.
www.rust-lang.org

현재 설치된 Windows OS가 32bit이면 왼쪽, 64bit 면 오른쪽 버튼을 클릭해서 Rust를 설치한다.
설치 후 cmd (Command 창)을 실행해 다음을 입력해본다.
rustc --version
버전이 표시되면 설치가 정상적으로 된것이다.
2. create-tauri-app 설치
RUST 를 설치하면 Cargo가 설치된다. Cargo 는 RUST 의 패키지의 의존성을 관리해주는 패키지 관리자 이다.
요즘 각 언어들의 패키지를 관리해주는 패키지 관리자들이 너무 많은데 여러 언어들을 조합해서 사용하다 보면 각각의 패키지 매니저들의 명령어들을 알아야 하는데 조금씩 틀려서 너무 헷갈린다.
시간내서 주로 사용하는 패키지 매니저들을 수집해보고 많이 사용하는 명령어들을 한곳에 모아두는 글을 작성해볼까 한다. 내가 너무 힘들다. 명령어 각각 외우려니깐 뒤죽박죽이 되어서 계속 헤맨다.
자 일단 Tauri app 프로젝트를 만들기위해 create-tauri-app 을 설치해보자
cargo install create-tauri-app설치가 완료되면 설치된 패키지 확인을 해본다.
tauri-cli도 설치를 해야 하는데 create-tauri-app을 설치하면 패키지 리스트에는 나타나지 않지만 같이 설치가 되는것 같다.(좀 더 확인이 필요함)
cargo install --list
정상 설치가 확인이 되면 개발할 프로젝트를 생성해보자.
일단 프로젝트 명칭을 정해야 한다. 프로젝트명이 폴더명이 되므로 원하는 명칭을 미리 생각해둔다.
현재 프로젝트는 graduateapp-yew 로 정했다.
프로젝트 생성을 할때 다음의 절차를 가진다.
1. 프로젝트 명 등록 : 폴더명
2. 패키지관리자를 선택한다 (cargo, pnpm, yarn, npm)
3. 사용할 프론트엔드 프레임워크
> 어떤 패키지 관리자를 선택하느냐에 따라 선택할 프론트엔드 프레임워크가 다르다.
> 현재는 yew를 사용할 것이므로 cargo를 선택한다.
이렇게 3가지를 등록 선택하고 나면 프로젝트가 생성된다.

기본적인 템플릿형태로 프로젝트가 생성되기 때문에 한번 실행해 볼 수 있다.
하지만 yew의 경우는 별도의 추가적인 설치가 더 추가되어야 한다.
WASM 을 빌드/배포 하고 localhost 서버를 구동해주는 모듈이 필요한데 2가지 중 선택해서 사용하면 된다.
Trunk 사용
https://www.yew.rs/docs/getting-started/project-setup/using-trunk
Using trunk | Yew
Install
yew.rs
wasm-pack 사용
https://yew.rs/docs/getting-started/project-setup/using-wasm-pack
Using wasm-pack | Yew
This tool was created by the Rust / Wasm Working Group for building WebAssembly applications. It supports packaging code into npm modules and has an accompanying Webpack plugin for easy integration with existing JavaScript applications. More information is
yew.rs
trunk는 빌드/배포와 local서버를 같이 사용할수 있고 wasm-pack은 빌드만 가능하고 local서버를 별도의 외부 모듈을 사용하는 형태로 사용되는데 자신에게 맞는 형태의 것들 사용하면 되겠다. 두가지의 장단점은 아직 잘 모르겠다. 그런데 특이하게 wasm-pack 의 인기도가 더 높은것 같아보여서 혹시 나중에 정리할 수 있다면 정리해보도록 하겠다.
그리고 현재 wasm-pack 을 cargo로 설치하면 openssl 관련 오류 떄문에 설치가 정상적으로 되지 않는데 wasm-pack 홈페이지에서 제공하는 exe 파일을 다운받아서 실행하면 사용가능하다.
일단 이번 프로젝트에서는 trunk 를 사용하기로 하고 trunk 관련 모듈을 설치한다.
# WebAssembly 대상 설치
rustup target add wasm32-unknown-unknown
# Trunk 설치
cargo install --locked trunk
# need to install wasm-bindgen manually.
cargo install --locked wasm-bindgen-cli
trunk 와 wasm-bindgen-cli 이 모두 설치되었고 안보이던 tauri-cli v1.1.1 도 리스트에 나타났다.
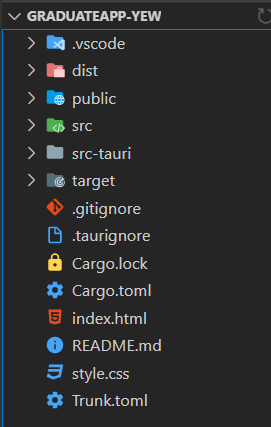
자 이제 설치는 모두 끝났으니 graduateapp-yew 폴더로 이동 후 앱을 개발모드로 실행해보도록 하자
-- 프로젝트 폴더로 경로를 이동한다.
cd graduateapp-yew
-- Tauri 실행
cargo tauri dev

정상적으로 실행되었다.
기존에 실행하던 svelte 와 react 연동보다 실행속도가 확실히 빠르다는걸 느낄수 있다.
내친김에 release 배포 build도 진행해보자
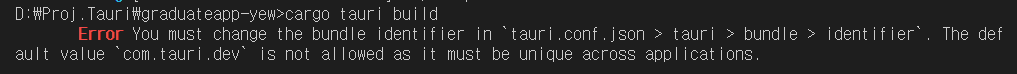
cargo tauri buildrelease 빌드를 실행하면 다음과 같은 오류가 발생한다.

tauri.conf.json 에 identifier 항목의 'com.tauri.dev' 가 앱 사이에서 유니크한 명칭이어야 한다는것 같은데 관련 글들을 읽어봐도 정확한 의미를 모르겠다. 일단 release 빌드 가능하도록 수정해주자
'com.graduateapp-yew.dev' -> 'com.graduateapp.yew'
그리고 tauri.conf.json 설정 파일에서 몇가지 더 수정해야 할 부분이 있는데 수정하지 않더라도 빌드 및 실행은 상관없지만 최종 배포본을 만들기 위해 언젠간 수정을 해줘야 할부분이라서 몇가지만 수정하고 가도록 한다.
Google 에 tauri.conf.json 으로 검색해보면 상단에 Configuration - Tauri Apps 링크가 보인다. 클릭하여 들어가보자
https://tauri.app/v1/api/config/
Configuration | Tauri Apps
The Tauri configuration object. It is read from a file where you can define your frontend assets, configure the bundler, enable the app updater, define a system tray, enable APIs via the allowlist and more.
tauri.app
꽤 많은 항목들이 있는데 추후 필요한부분 체크할때 참고해서 보도록 하자
release 모드로 빌드시 Wix 모듈을 사용해서 자동으로 설치파일을 만들어 주는데 그때 파일명으로 사용하는 속성
Package > ProductName : "GraduateTrading"
프로그램 title 명칭
Windows > title : "원하는 타이틀명칭"
일단 두 부분만 원하는대로 수정해둔다.
cargo tauri build다시 빌드를 해보고 target 폴더를 살펴보자

release > bundle > msi 폴더에 exe 실행파일이 생성되었다.

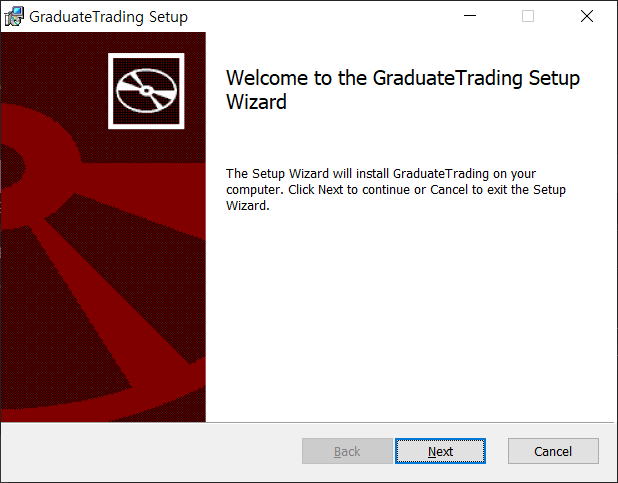
설치를 해보자


Launch GraduateTrading 항목을 체크하고 Finish 버튼을 클릭하자.
거의 Native 앱 정도로 빠르게 실행되는 Tauri App을 볼 수 있을것이다.
Release 모드로 빌드했을때 설치형 exe 파일과 실행형 exe 파일이 동시에 생기는데 설치하지 않고 실행만 하려면
Target > release 폴더에 있는 GraduateTrading.exe 파일을 직접 실행하면 된다.
이제 Tauri 에 대한 경험을 마쳤으니 다음 장부터는 생성된 프로젝트 구조 분석과 Rust - Tauri - Yew - Trunk 간의 관계를 분석해 보도록 하겠다. 그래야 어떤 기술에 먼저 집중할 것인지 결정할 수 있을테니까...
Bye~~
'Project > 001.GraduateApp_Tauri' 카테고리의 다른 글
| [graduateapp-yew] 개발기술고찰 [003] (0) | 2022.10.09 |
|---|---|
| [graduateapp-yew] 코인 졸업 앱 - 소개글 [0001] (0) | 2022.09.24 |
| [graduateapp-svelte] 코인 졸업 앱 만들기 [0001] (0) | 2022.09.24 |
