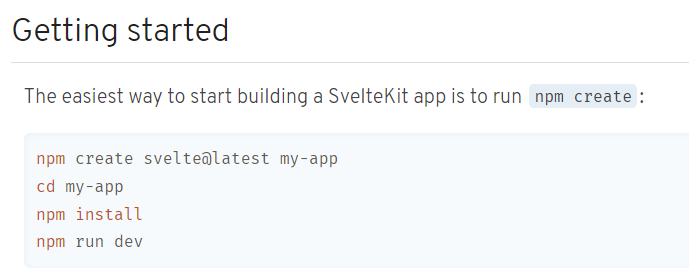
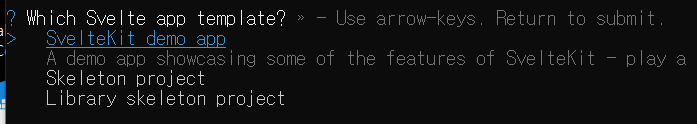
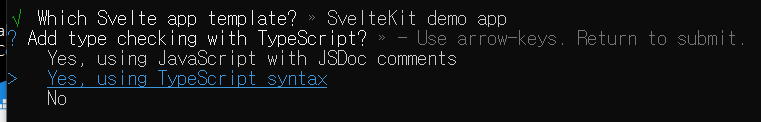
SvelteKit 1.0 이 출시된 지 불과 2주가 지났습니다! 아직 하지 않았다면 라이브스트림, 새 웹사이트 및 learn.svelte.dev를 확인하여 SvelteKit 의 모든 기능 을 단계별로 알아보세요.
자세히 알아 보시죠.
SvelteKit의 새로운 기능
- @sveltejs/kit1.0이 나왔습니다! 모든 향후 릴리스는 semver를 따르며 변경 사항은 CHANGELOG 에 주/부/패치로 나열됩니다 .
- Storybook 및 Histoire에 대한 지원이 향상되었습니다( #7990 ). 이러한 도구를 완벽하게 지원하기 위한 작업이 진행 중입니다( storybook#20239 ).
- vitePreprocess이제 기본 전처리기입니다. 와 ( #8036 ) 의 차이점 은 문서 를 참조하세요 .vitePreprocesssvelte-preprocess
브레이킹 체인지:
- +(layout|page)(.server)?.js및 +server.js파일 에서 알 수 없는 내보내기(밑줄로 시작하는 경우 제외)가 더 이상 허용되지 않습니다 ( #7878 ) .
- __data.json이제 URL에서 제거되었습니다( #7979 ) .
- sveltekit()이제 Vite 플러그인 배열에 대한 약속을 반환합니다( #7994 ) .
- embedded기본적으로 꺼져 있는 새 옵션은 SvelteKit을 포함할 때 링크 클릭에 도움이 됩니다( docs , #7969 ) .
- builder.generateFallback(fallback)자동 폴백 생성이 ( #8013 ) 으로 대체되었습니다 .
- invalid()지금 fail()이고 ValidationError지금입니다 ActionFailure( #8012 )
- 이제 SvelteKit에서 잘못된 로드 응답에 대한 오류가 발생합니다( #8003 ) .
- SvelteKit은 현재 Vite 4를 사용하고 있으며 Svelte가 필요합니다 peerDependency( ^3.54.0# 7543 ) .
- ssr가 거짓이고 거짓 이 아닐 때 셸이 사전 렌더링 됩니다. prerenderssr도 거짓인 경우 사전 렌더링이 거짓인지 확인합니다( #8131 ) .
- 제거/변경된 API에 대한 경고 및 오류가 제거되었습니다( #8019 ) .
Svelte의 새로운 기능
- 이제 options.direction인수를 사용자 지정 전환 함수에 전달할 수 있습니다( 3.54.0 , #3918 ) .
- @const이제 선언된 함수 에서 변수를 업데이트할 수 있습니다 ( 3.54.0 , #7843 ) .
- svelte/elementsSvelte /HTML 유형 정의에 추가되었습니다( 3.55.0 , #7649 ) .
언어 도구의 새로운 기능
Svelte 확장 및 언어 도구에는 이제 몇 가지 새로운 최소 버전 요구 사항이 있습니다.
- 노드 버전은 현재 16입니다.
- TypeScript 버전은 이제 4.9입니다.
- Svelte 버전은 이제 3.55입니다.
다음 기능도 릴리스되었습니다.
- 누락된 처리기 빠른 수정( #1731 )
- Svelte 앵커 누락 속성 코드 작업 추가( #1730 )
- 더 나은 커밋 문자 처리( #1742 )
- 옵션 추가 --preserveWatchOutput( #1715 )
- Svelte Stores를 포함하도록 Quickfix 향상( #1789 )
- SvelteKit 프로젝트에서 SvelteKit 파일 컨텍스트 메뉴만 표시( #1771 )
- satisfies가능한 경우 연산자를 사용하십시오 ( #1770 ) .
출시되지 않은 변경 사항을 포함하여 Svelte 컴파일러에 대한 모든 변경 사항은 CHANGELOG 를 확인하십시오 .
커뮤니티 쇼케이스
Svelte로 구축된 앱 및 사이트
- Svelte Recipes 🧑🍳 는 일반적인 데이터 시각화 문제에 대한 코드 스니펫을 제공합니다.
- Everything Svelte 는 최신 웹 애플리케이션을 구축하기 위해 알아야 할 모든 것을 가르치는 새로운 과정입니다.
- CSS 타임라인 은 CSS의 역사와 진화를 보여주는 타임라인입니다.
- GitBar 는 풀 리퀘스트 리뷰를 보여주는 시스템 트레이 앱입니다.
- Texture Lab 은 모든 텍스트에서 게임용 인스턴트 텍스처를 생성합니다.
- Totems 는 맞춤형 스탠드와 지지대를 제작하는 스튜디오입니다.
- PeopletoNotion 은 한 번의 클릭으로 Notion에 LinkedIn 프로필을 추가하는 Chrome 확장 프로그램입니다.
- DeckDev 는 Magic: The Gathering의 덱 빌더입니다.
- 기본 바로 가기 는 브라우저에서 키보드 바로 가기를 검색하는 도구입니다.
학습 리소스
날씬한 사회에서
- Svelte Society - 2022년 12월 런던 에서 Antony와 Rich의 두 가지 강연이 각각 진행됩니다. Rich의 강연 "Mistakes were made"는 SvelteKit 1.0 회고전입니다.
- Brittney Postma 의 Netlify Edge 기능 이 포함된 SvelteKit
- Sirens Stream: Skeleton - Chris Simmons 및 Brittney Postma와 함께 완전한 기능을 갖춘 UI 툴킷
- 사이렌: 엔터프라이즈용 SvelteKit - Lacey Pevey가 사이렌에 합류하여 엔터프라이즈 수준에서 SvelteKit을 사용하여 대화합니다.
- 사이렌: 양식 작업 - Kev는 다시 사이렌에 합류하여 SvelteKit의 양식 작업에 대해 이야기하고 SvelteSirens.dev에서 발표자 제출을 위한 새 양식을 만듭니다.
보려고
- SvelteKit은 Fireship 의 내 여주인 입니다.
- Gui Bibeau 가 3분 이내에 Sveltekit 1.0
- 어떤 Svelte UI 라이브러리를 사용해야 합니까? Joy of Code의 Svelte(Iconify)를 위한 최고의 아이콘 라이브러리
읽다
- Gautier Ben Aïm의 Svelte로 이메일 렌더링
- 이제 React가 죽었습니다. 다음으로 중요한 것은 무엇입니까? 솜낫 싱
- SvelteKit이란 무엇입니까? 왜 관심을 가져야 합니까? 틸라
- Jef Meijvis의 Sveltekit API 끝점
- Svelte 지원이 업데이트된 Chart.js 4.0 이 출시되었습니다.
- 사용자 지정 Svelte 미디어 쿼리 저장소 만들기 Rik Schennink 작성
라이브러리, 도구 및 구성 요소
- Konsta UI 는 React, Vue 및 Svelte용 Tailwind CSS로 구축된 완벽한 픽셀 모바일 UI 구성요소 라이브러리입니다.
- 아마도kasper/modal-svelte 는 Svelte의 모달 구성 요소입니다.
- deepcrayon/scrolltron 은 OBS Studio용 뉴스 티커 오버레이입니다.
- 이제 JetBrains WebStorm 2022.3 에 Svelte 지원 기능이 내장되어 있습니다.
- 이제 SvelteKit 에서 NextAuth.js를 사용할 수 있습니다.
- SvelteKit CAS 인증 은 SvelteKit에서 CAS/SSO를 쉽게 사용할 수 있는 기능 집합입니다.
- @macfja/sveltekit-session 은 SvelteKit에 대한 세션 관리를 수행하는 쉬운 방법입니다.
- @svelte-plugins/tooltips 는 Svelte로 작성된 기본 툴팁 구성 요소입니다.
- tRPC-SvelteKit 은 SvelteKit 애플리케이션을 위한 종단간 유형 안전 API를 제공합니다.
- SvelteKit Tailwind Blog Starter 는 SvelteKit + Tailwind CSS를 위한 쉽게 구성 및 사용자 정의 가능한 블로그 스타터입니다.
- 무료 Svelte Accelerators 는 프로젝트를 바로 시작할 수 있는 Svelte 및 Sveltekit 오픈 소스 코드 목록입니다.
새해 복 많이 받으세요 🎆 Reddit 또는 Discord 에서 놓친 것이 있으면 알려주세요.
원문 :
'IT Trend' 카테고리의 다른 글
| [Svelte] Svelte Society 사이트를 소개합니다. (0) | 2022.11.18 |
|---|---|
| [RUST] 러스트 기반으로 만든 웹프레임워크 Graphul (0) | 2022.10.29 |
| CrossPlaform 기술들 모음 (지속적으로 업데이트 예정) (0) | 2022.10.09 |
| [Rust] 언리얼 - Rust 발표 (0) | 2022.09.27 |
| [웹앱 프레임워크] - Electron (0) | 2022.09.27 |