글을 읽는 분들에게 미안한 마음이 들지만 앞단에 진행되던 내용들도 뭐 나름 의미가 있기는 하다.
003 글 마지막에 template 기본을 만들어주는 기능을 발견하고 바로 작성하던 글을 종료시켰다. 그럼 새롭게 알아낸 방법으로 template를 만들어보기로 하자.
https://wails.io/docs/guides/templates/
Templates | Wails
Wails generates projects from pre-created templates. In v1, this was a difficult to maintain set of projects that were
wails.io
01. 템플릿 기본 생성하기
아주 간단히 template 기본 틀을 생성할 수 있다.
wails generate template -name {프로젝트명}
ex)
wails generate template -name wails-vite-sveltekit-ts-tailwind-template
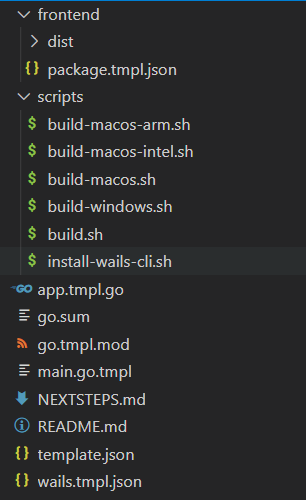
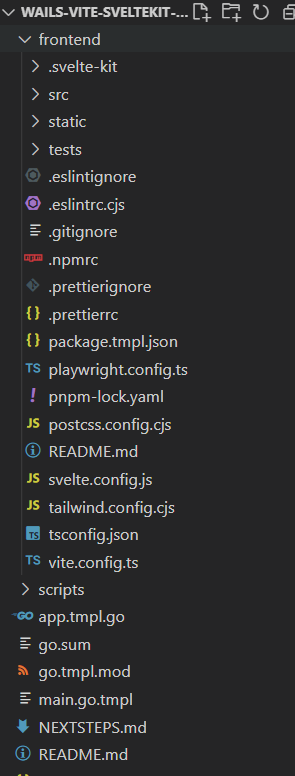
앞에서 등록한 글들에서 본 폴더/파일 구조와 별반 다르지 않다고 느낄 수 있는데 자세히 보면 설정 파일들의 파일명이 다르다는 걸 알 수 있다.
package.tmpl.json
, app.tmpl.go
, go.tmpl.go
, main.go.tmpl
, wails.tmpl.json
이렇게 tmpl이라는 문구가 추가되어 생성되어 있다.

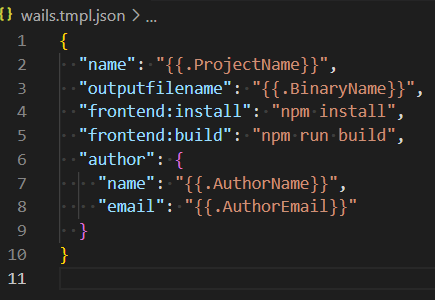
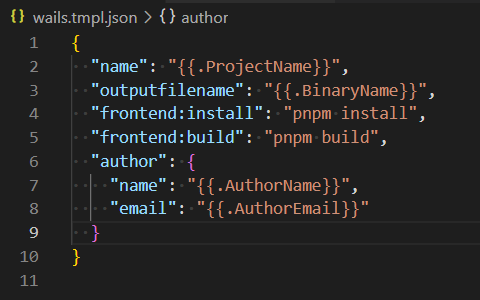
대표적으로 wails.tmpl.json 파일을 오픈해보면 변경될만한 정보들이 {{ }} 로 감싸져 있는 걸 볼 수 있다. 이 부분이 -t 옵션으로 프로젝트를 생성하게 되면 상황에 맞는 값들이 대입되어 온전한 wails.json 파일이 생성되게 된다.
그런데 template 프로젝트를 생성 후 frontend 폴더를 보면 frontend 소스가 없고 dist 폴더와 package.tmpl.json 만 있는 걸 볼 수 있다. dist는 frontend 폴더에 개발을 하면 빌드 시 재 구성되는 부분이라 확인할 필요가 없고 package.tmpl.json은 개발에 사용할 의존 모듈들에 대한 정의들이 정의된 설정 파일이다. 개발된 샘플 소스가 없다.
template 프로젝트를 생성할 때 -frontend 옵션이 있는데 별도로 구성된 javascript 프로젝트를 frontend로 포함시켜서 템플릿을 완성시켜 주는 기능이 포함되어있다.
나는 sveltekit + vite +typescript + tailwind 를 사용할 예정이므로 이 네 가지를 적용한 프로젝트를 별도로 만들어보겠다.
일단 앞에서 샘플로 생성한 폴더를 삭제한다.
rmdir /s /q wails-vite-sveltekit-ts-tailwind-template
02. Frontend 기술 적용된 프로젝트 만들기
https://kit.svelte.dev/docs/introduction
Introduction • Docs • SvelteKit
Introduction Edit this page on GitHub SvelteKit is in release candidate phase for 1.0 while we address reported issues and add polish. If you get stuck, reach out for help in the Discord chatroom. See the migration guides for help upgrading from Sapper. Sv
kit.svelte.dev
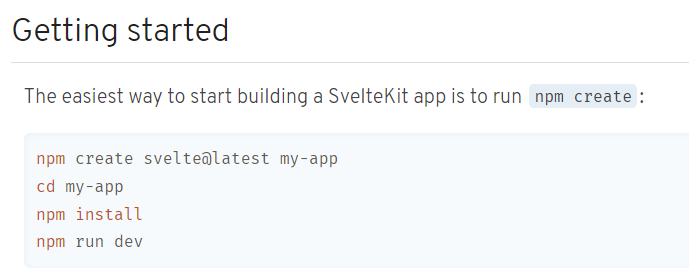
sveltekit을 설치하기 위해 사이트에 접속해 보자.
그럼 다음 내용을 확인할 수 있다.

나는 npm을 사용하지 않고 pnpm을 사용할 것이므로 위 내용과는 조금 다르게 프로젝트를 생성하겠다.
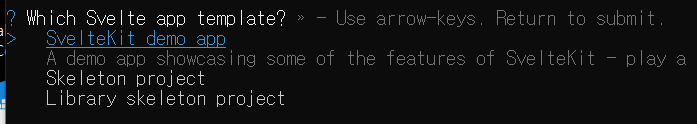
pnpm create svelte@latest sveltekit-template문답형 설치가 진행된다.

Skeleton Project로 템플릿을 생성하니 너무 없어 보여서 SvelteKit demo app으로 선택하기로 한다.

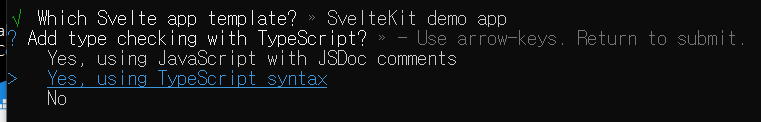
Typescript 를 사용할 예정이므로 두 번째 항목을 선택한다 (본인이 만들 템플릿에 따라서 선택하면 된다. No는 VanillaJS를 의미한다.)

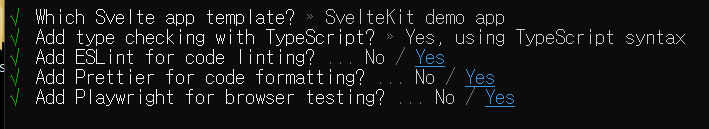
ESLint (Option)
Prettier (Option)
Playwright (Option)
위 세 가지 선택 여부를 결정하고 프로젝트를 생성한다. (위 3가지는 검색해서 한번 알아보도록 하자)

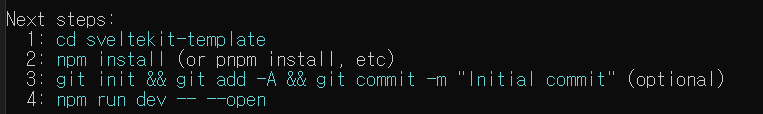
프로젝트가 생성되면서 다음 절차를 통해서 실행해볼 수 있다는 문구가 나타난다. (npm을 pnpm으로 바꾸고 pnpm에서는 run 명령어를 생략해도 되므로 run을 생략하고 실행해보자(4 번에서)
그리고 git 사용 여부는 본인 선택이므로 사용할 거면 git 설치 부분을 학습하고 설치 후 3번을 진행하도록 한다. 단 지금은 템플릿을 만드는 단계이므로 맨 마지막에 진행해도 상관없을 것 같으므로 지금은 3번은 스킵하도록 한다.
cd sveltekit-template
pnpm install
pnpm dev -- --open
pnpm install 실행 중 corepack을 통한 update를 하라고 하는데 지금 정확히 잘 모르겠다. 추후 알게 되면 해당 글에 업데이트하도록 하겠다.

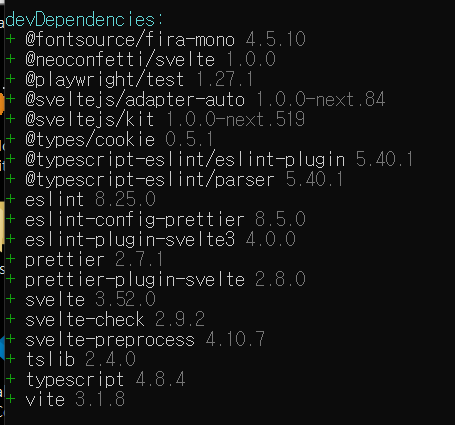
다음과 같이 devDependencies에 의존성 모듈들이 추가되었다고 나타난다. 모두 최신 버전인 것 같다.
(Skeleton 으로 생성했을 때와는 의존성 모듈 구성이 조금 틀리니 이상하다고 겁먹지 말자)
이제 정상적으로 구동이 되는지 실행해보자.
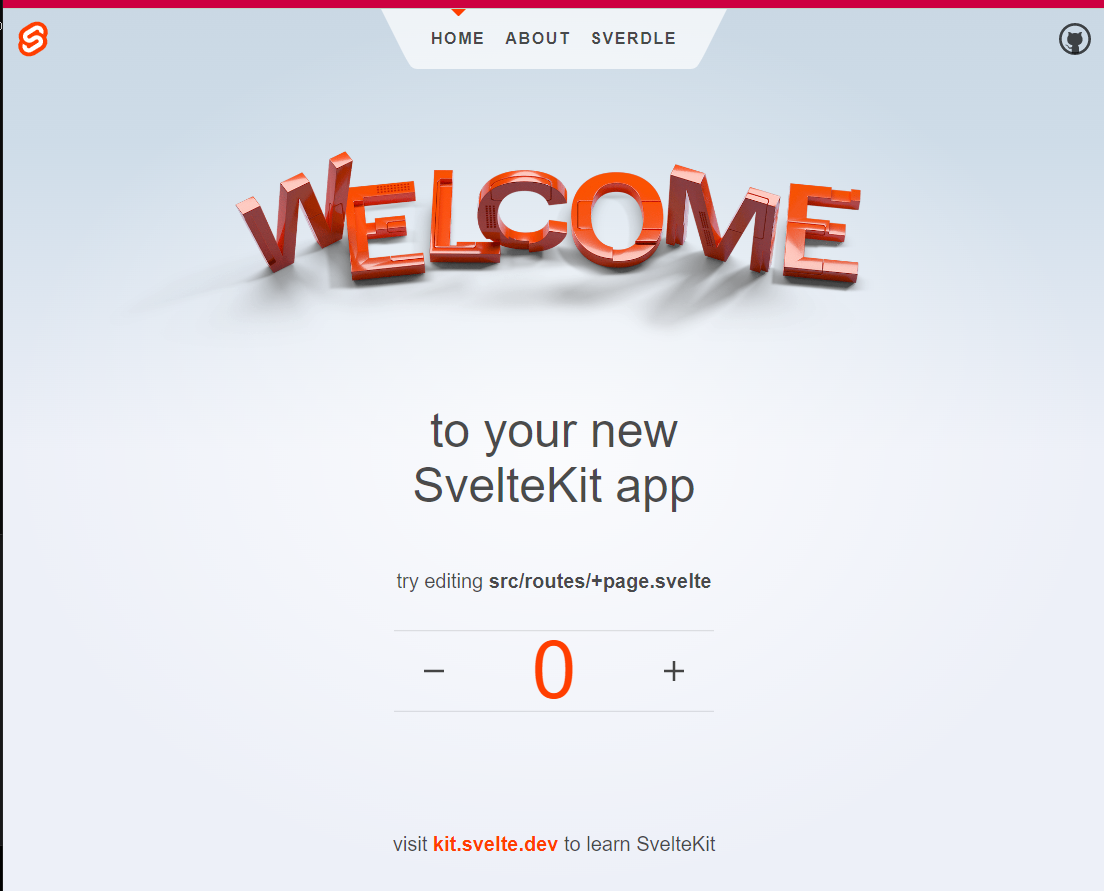
pnpm dev -- --open

크롬 브라우저를 실행 후 Local에 있는 주소를 복사해서 붙여 넣어 보자.

정상적으로 실행되는 걸 확인했다.
이번에 사용할 기술들 중 3가지가 해결되었다.
Sveltekit + Vite + Typescript
다음으로 Tailwind css 프레임워크를 추가해보자.
https://tailwindcss.com/docs/guides/sveltekit
Install Tailwind CSS with SvelteKit - Tailwind CSS
Documentation for the Tailwind CSS framework.
tailwindcss.com
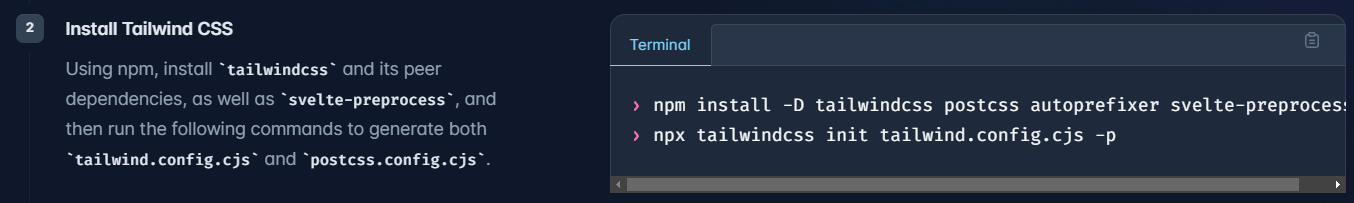
8 단계로 설명해 놓았는데 1단계는 이미 처리된 거고 2단계부터 적용해보자

항상 유의해야 할 부분이 npm을 사용하지 않고 pnpm을 사용하는 거다.
pnpm install -D tailwindcss postcss autoprefixer svelte-preprocess
devDependencies가 추가되었는데 svelte-preprocess 부분은 이미 등록되어 있어서 누락되었다.
pnpx tailwindcss init tailwind.config.cjs -p
두 가지 cjs 파일이 생성되었다.
이제 사용할 모든 프레임워크와 모듈이 추가되었으므로 wails 템플릿을 다시 만들어보자.
02. frontend Project로 wails template 생성하기
cd ..
wails generate template -name wails-vite-sveltekit-ts-tailwind-template -frontend ./sveltekit-templatesveltekit-template 폴더 상위로 이동한 후 template 을 생성해보자.

정상적으로 생성되었다.
알기 전까진 꽤 어렵게 생각되었는데 구조를 알고 나니 큰 어려움 없이 사용자 Template를 생성할 수 있었다.
그렇지만 아직 끝난 게 아니다.
일단 템플릿 형태이기 때문에 wails build 해서 바로 실행할 수 있는 구조가 아니다 . wails 의 -t 옵션을 통해서 프로젝트를 생성해 줘야 정상적인 값이 설정된 프로젝트가 생성되기 때문이다.
그리고 wails로 template를 생성하면 기본적으로 npm을 사용하는 구조로 생성된다.
그래서 wails.tmpl.json 파일을 열어서 npm 부분을 수정해주자.

다른 템플릿들을 보면

다음과 같은 옵션들이 있는데 추가해주자 : 추가하지 않으니 실행이 안된다.
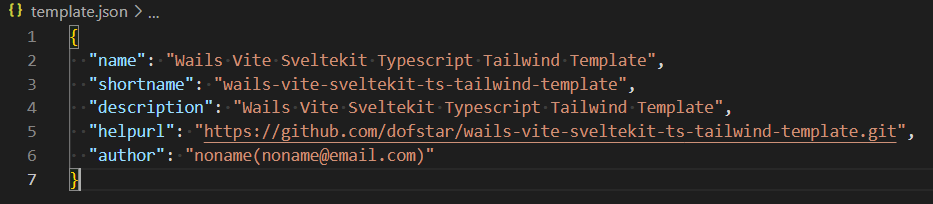
두 번째 template.json 파일 내용을 수정하도록 한다.

내용을 보고 자신에게 맞는 구성으로 수정해서 등록하도록 한다.
READMD.md 파일과 NEXTSTEPS.md 같은 파일들을 자신에 맞게 수정 후 저장한다.
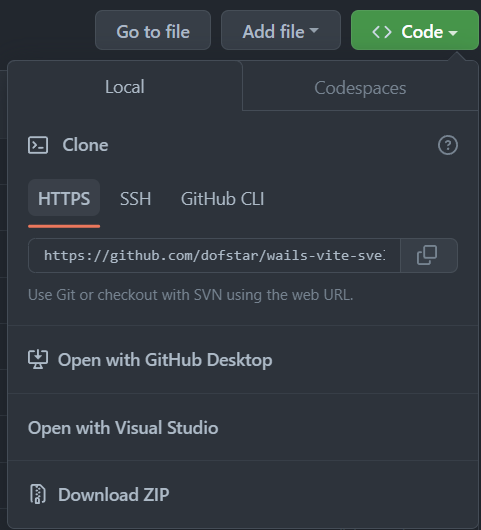
자 일단 github에 올려보자. open 할 template이기 때문에 Repository 등록할 때 public으로 등록해야 한다.
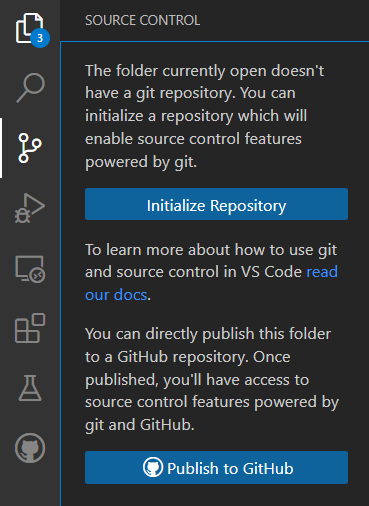
git을 잘 사용하시는 사람은 git 명령어로 빠르게 처리해도 좋고 좀 미숙한 사람들은 VSCode에 있는 기능을 이용해 자신의 Repository에 등록하면 된다.

Initialize Repository 버튼을 클릭하면 현재 Project에 git init 가 실행되어 git 적용 환경이 된다.


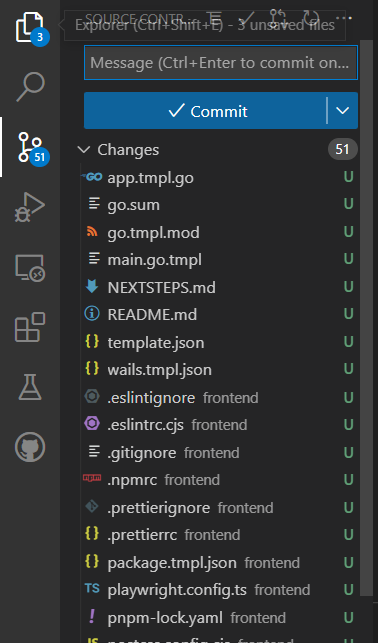
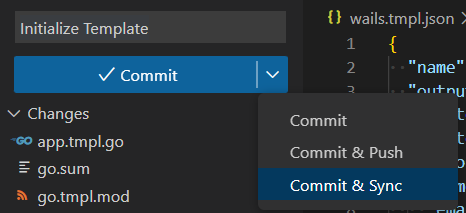
상단 Message 부분에 "Initialize Template" 를 입력하고 Commit 버튼의 오른쪽 화살표를 클릭해 Commit & Sync 항목을 클릭한다.

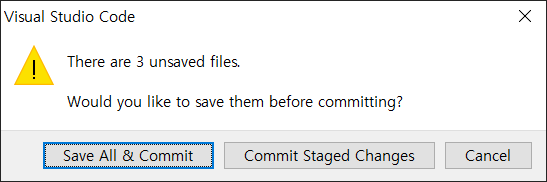
3개 파일이 저장이 안 되었다고 저장 후 Commit을 진행한다고 한다. 각자 상황에 따라 메시지가 다를 테니 적절히 대처한다.



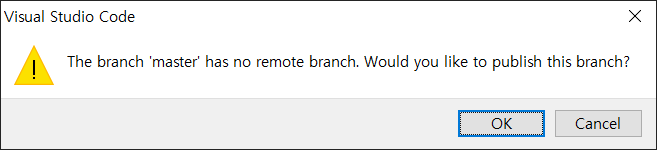
public repository를 선택한다.


저장소가 없던 게 생겼다. 그렇지만 클릭해 보면 정상적으로 소스가 upload가 안되었을 것이다.
다시 한번 Message 부분에 "initialize template" 등록 후 commit & Sync 버튼을 클릭해보자

여차저차 해서 정상적으로 개인 github에 등록이 되었다.
github에 관한 내용은 음.. VSCode로던지 직접 git 명령어로 등록하던지 별도로 학습해서 적용해보도록 하자. VSCode로 적용하는 게 생각보다 쉬우니 적용해보자.
이제 Template가 github에 등록이 되었으니 wails 의 -t 옵션으로 정상적으로 프로젝트를 생성할 수 있는지 확인해 본다.
공식적인 template가 아니므로 github 저장소 주소를 가져와서 프로젝트를 생성해야 한다.

주소를 복사해둔다.
wails init -n graduateapp -t https://github.com/dofstar/wails-vite-sveltekit-ts-tailwind-template.git

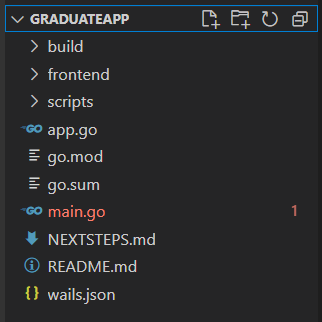
프로젝트가 정상적으로 생성되었다. 파일명도 tmpl 명칭이 빠졌고 설정값들도 정상적으로 적용되어 있다.
이제 구동이 되는지 확인해보자.
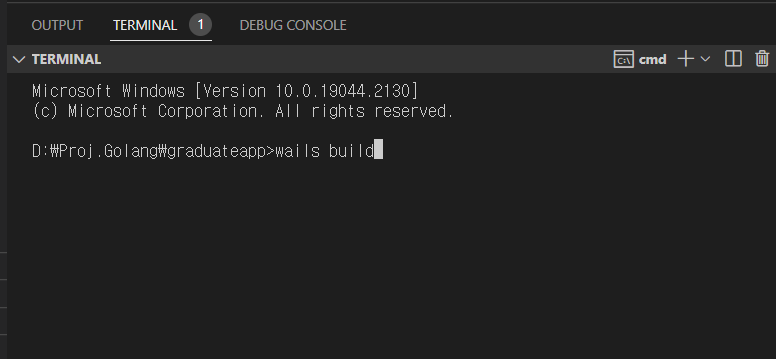
VSCode에서 Ctrl + ` 를 이용하면 TERMINAL을 사용해 CMD 를 사용하는 것과 같은 기능을 사용할 수 있다.

wails build실행하면 wails build 부터 frontend 부분 빌드 및 번들링까지 해서 exe파일을 생성해준다.
그렇지만 지금은 exe파일을 실행하는 게 목적이 아니라 build를 통해 build, frontend/dist, frontend/node_modules 등등의 생성 폴더/파일이 필요해서이다. dist 폴더와 내부 파일들이 없으면 wails가 정상적으로 구동이 안된다. 이유는 main.go 에 설정되어있는 assets 부분 때문인데 추후 내용을 설명하기로 하겠다.
일단 build가 오류 없이 정상적으로 진행되어 종료되었다.
그럼 TERMINAL 창에 다음 명령어를 실행해보자.
wails dev필요한 부분 빌드가 다시 진행되고 wails 프로그램이 실행되면서 sveltekit 내용이 wails에서 구동되면 완료이다!!!
빌드 후 실행이 안된다..
뭐가 문젠가..??
늦은 밤이라 내일 다시 확인해보기로 하겠다. 잘되는 것 같아 기분 좋았는데 갑자기 급우울이 오네.
=========================================================
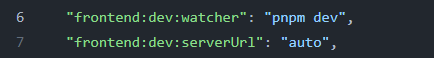
문제점을 찾았다. wails.json 파일에
"frontend:dev:watcher": "pnpm dev",
"frontend:dev:serverUrl": "auto",두 가지 항목을 추가해주자.
wails dev 실행하면 정상적으로 실행되는 걸 볼 수 있을 것이다.
기능들을 많이 넣다 보니 소스가 너무 복잡하다.
역시나 우려했던 대로 오픈소스 진영 프로젝트는 설정 지옥이 되는 게 어쩔 수가 없다.
설정을 한 곳으로 모으는 무언가가 있었으면 좋겠는데 좀 아쉽다.
마지막으로 tailwind를 사용하기 위한 설정은 적용되어 있는데 어떻게 적용해서 사용하는지 확인이 되지 않았다.
app.css 파일 추가 및 설정
layout.svelte 파일에 import 설정 추가
page.svelet 파일에 html 표현하기
3가지 적용에 대한 설명이 누락되었는데 너무 늦어서 일단 자야겠다.
사실 여기서 Template 만드는 방법은 종료를 해야겠다.
일단 시간이 없어서 개발을 우선순위로 둬야 하기 때문이다. 불필요한 파일 삭제는 마무리되었지만 설명 파일들 update도 해야 하고 잔잔하게 소스들 수정을 해야 완전히 끝나긴 하겠지만 지속적으로 조금씩 업데이트를 해나가는 방법으로 진행해야겠다.
자 그럼 이제부터 본격적으로 Graduate App을 만들어보도록 하자.
https://devguru.tistory.com/27?category=588709
[corepack 에 대한 설명]
https://luvstudy.tistory.com/188
corepack, pnpm, vite 사용해보기
corepack 소개 기본 개념 corepack은 node v16.9.0, v14.19.0부터 기본 포함된 실험적 기능으로 yarn, pnpm 같은 package manager를 프로젝트별로 지정하여 사용할 수 있게 한다. (yarn 개발자가 만들었다고 함.)..
luvstudy.tistory.com
'Programming > Rust, Golang, C, C++' 카테고리의 다른 글
| [Golang] Golang의 Standard Library 소개 (0) | 2023.01.09 |
|---|---|
| 스타트업에서 Rust 언어 사용하기 : 교훈적인 이야 (0) | 2022.12.20 |
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 003 (0) | 2022.10.19 |
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 002 (1) | 2022.10.19 |
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 001 (1) | 2022.10.18 |