
Pynecone 소개 (피네콘)
피네콘은 웹앱을 만들고 배포하기 위한 풀스택 프레임워크 이다.
(한국분들이 파인콘이라고 읽는데 피네콘이 맞는 발음이다)
댓글에 파인콘이라고 읽기도 한다고 하셔서 검색해보니 파인콘이라고 발음을 하네요.
일단 파인콘이라고 발음하는걸로 수정하겠습니다. 감사합니다.
Pynecone 풀스택 프레임워크의 장점
- Pure Python (파이썬만 사용) : 다른 언어를 학습하지 않고 순수 파이썬 언어로 개발 가능
- Easy to Learn (배우기 쉬움) : 별도의 웹개발 경험이 없이도 빠르게 웹앱을 개발 가능
- Full Flexibility (유연함) : 작은 데이터 사이언스 앱 부터 대규모 다중 페이지 웹사이트 까지 구축이 가능
- Batteries included (필요한 도구 모두 제공) : 앱개발에 필요한 프론트엔드,백엔드, 배포를 모두 처리 가능
Pynecone 설치
- Python 3.7 이상
- NodeJS 12.22.0 이상
가상 환경 (필요 시 설치)
개발환경 설치
pip install pynecone-io많은것을 설치하는데 시간이 좀 걸린다. 멈춰있다고 종료하지 말고 충분히 기다리자.
프로젝트 생성
mkdir hello
cd hello
pc init
앱 실행
pc run
디버깅모드 실행 하려면
pc run --log-level debugpc 는 pynecone 의 약어
웹서버가 구동되고 나면 웹브라우저를 실행 후 http://localhost:3000 접속
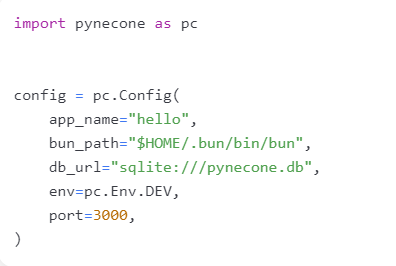
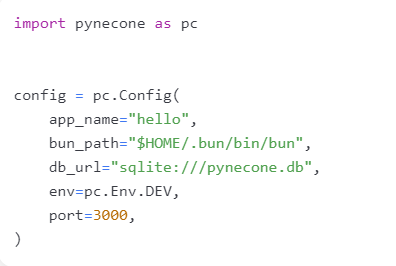
port는 default로 3000으로 설정되어 있으나 pcconfig.py에 port 를 변경 설정이 가능하다.

app 명칭은 hello 이다.
내부적으로 sqlite db 를 사용하는 것도 확인할 수 있다.
javascript 라이브러리 관리 모듈로 bun 을 사용하는것도 확인할 수 있다.
프로젝트 구조

.web 디렉토리
python으로 작성된 코드를 compile 하게되면 nextJS 형태의 소스로 전환해주어 .web 폴더에 생성해 준다.
nextJS 는 React 기반의 프레임워크이다.
개발자는 이 디렉토리의 파일들을 건들 필요가 없지만 디버깅시 유용하게 사용할 수 있다.
Assets 디렉토리
대부분 그렇듯이 Assets 디렉토리에는 정적인 데이터들이 보관된다. 예를 들면 이미지 파일, 폰트 같은 것들이 정적인 데이터들이다. 컴파일이 되면 .web/public 폴더에 저장 된다.
Config 파일

간략하게 Pynecone를 개발하기 위한 설치 방법과 디렉토리 구조를 확인해 봤다.
다음에는 프로젝트에서 사용되는 컴포넌트들에 대해서 작성해보겠다.
이 글은 Pynecone 공식홈페이지 Learn 문서를 번역/수정 했다.
https://pynecone.io/docs/getting-started/introduction
'Programming > Python,Mojo' 카테고리의 다른 글
| AI 개발 및 학습 (0) | 2023.09.12 |
|---|---|
| [Python] 획기적인 풀스택 프레임워크 파인콘 (Pynecone) (0) | 2023.01.19 |
| [Python] Python 학습 시작하기 및 정리 (1) | 2023.01.07 |
| 아파치 에어플로우 (Apach Airflow) (0) | 2022.12.11 |