Rust - Tauri를 잠시 보류하고 Golang 기반의 Wails를 선택하고나니 좀 길이 보이기 시작했다.
Tauri가 막 엄청나게 어렵고 복잡하기보다는 시간적인 압박감때문에 계속 진도가 안나갔던것 같은데 심리적인 안정감 떄문인지 훨씬 진행속도가 빠르다는걸 느끼고 있다.
일단 거두절미하고...
Wails와 어떤기술을 사용 해야할지 검색을 좀 해보니 다음 기술들이 조합이 되어야 할 것 같았다.
Wails + Vite + Sveltekit + Typescript + Tailwind 조합이 딱 적당할 것 같았다.
각 기술들의 장단점들인 인터넷에 널려있으니 검색해도록 하자. 혹시 댓글로 요청이 많이 오면 별도로 정리하는 글을 적어보도록 하겠다.
Wails 개발홈페이지에서 제공하는 템플릿 기반으로 프로젝트를 생성하려다 보니 문제가 좀 있었다.

https://wails.io/docs/community/templates
Templates | Wails
This page serves as a list for community supported templates. Please submit a PR (click Edit this page at the bottom)
wails.io
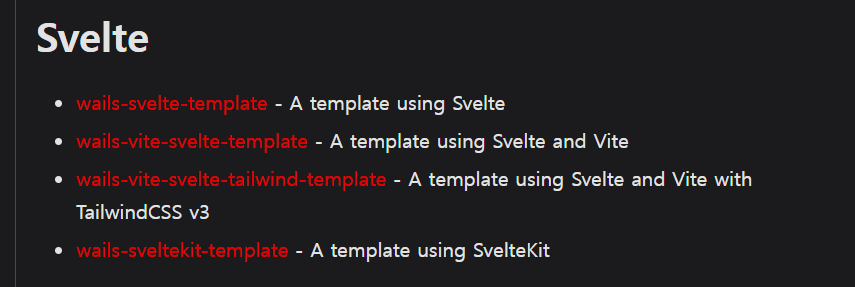
원하는 기술에 딱 부합되는 템플릿이 없었다.
wails-vite-svelte-tailwind-template 가 제일 적합한것 같았는데 typescript 가 빠져있었고 sveltekit이 적용이 안되었다. 게다가 관리를 안해서 그런지 프로젝트를 생성해서 구동을 해보면 정상적으로 실행이 안되고 각 config 들을 손을 좀 봐야 정상 작동을 하는 수준이있다.
그래서 해당 template를 fork 받아서 수정해서 쓰려고 했는데 svelte와 sveltekit 설정이 조금 상이해서 약간의 수정으로 처리하기가 좀 어려운감이 들었다. 물론 웹쪽에 아주 전문가 분들이라면 뚝딱뚝딱 수정해서 사용하기는 하겠지만....
그래서 진행하는 프로젝트는 wails-vite-svelte-tailwind-template를 수정해서 진행하기로 하고 template를 새롭게 구성해보겠다고 마음먹었다. template 만드는건 처음 해보는 시도이기도 하고 웹쪽의 각 기술들이 어떤식으로 조합해서 구성해야 하는지 기본부터 한번 해봐야 겠다는 생각도 들어서였다.
그래서 만드는 과정을 블로그에 기록하기로 하고 추후 다른 템플릿 만들때 참고 자료로 사용하면 좋을것 같아서 짬짬이 시간내서 진행하기로 한다.
일단 https://github.com/dofstar/wails-vite-sveltekit-ts-tailwind-template 에 등록해서 작업해보도록 하겠다.
(지금 당장 생성된건 아니니 조금만 기다려달라..)
기술 조합은 다음과 같다.
Wails : 2.1.0
Vite : 3.18
SvelteKit : 1.0.0 (RC)
Typescript : 4.8.4
Tailwind : 3.1.8

'Programming > Rust, Golang, C, C++' 카테고리의 다른 글
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 003 (0) | 2022.10.19 |
|---|---|
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 002 (1) | 2022.10.19 |
| [Golang] EventBus 디자인 패턴 - 채널을 통한 여러 이벤트 정보 획득 (0) | 2022.10.18 |
| [WASM] 아파치 웹 서버용 Webassembly 모듈이 출시되었습니다. (0) | 2022.10.18 |
| [RUST] Cargo binstall 사용법 (0) | 2022.09.30 |