01. Wails 기본 프로젝트 생성
다른 모듈들이 추가되지 않은 순수 Wails 프로젝트를 생성하자.
wails init -n wails-vite-sveltekit-ts-tailwind-template
cd wails-*
git init(tip) cd 명령어에서 아스트링크(*)를 사용하게되면 뒤의 단어들을 생략할 수 있다.
Project Templete 를 보면 vanilla 라고 되어 있는데 흔히들 바닐라JS 라고 하면 Javascript 기본을 바닐라JS라고 한다.
git init는 git이 설치되어 있다면 적용할 수 있다.
현재 기준으로 wails 프로젝트를 생성하게되면 다음과 같은 폴더 구조를 가지게 된다.

폴더와 config 파일들을 자세하게 파보도록 하자.
최상위 폴더에는 다음 파일들이 있다.

.gitignore : git에서 소스관리를 하지 않을(ignore 할) 필터링 내용이 등록되어 있다.
wails.json : wails 에서 관리되는 설정
README.md : 프로젝트 설명 파일
go.mod : go 에서 사용할 dependency 정보 설정
go.sum : go 에서 사용하는 dependency 별 체크섬을 기록해두고 변조 여부를 검사하는데 사용
main.go : wails 실행 시 최초로 실행되는 main 함수가 포함되어 있는 source
app.go : main에서 호출 해서 사용할 사용자 정의 함수들이 포함되어 있는 source
기본적으로 Root에는 다음과 같이 source가 세팅된다.
기본으로 설정된 프로젝트에서 각종 config 파일들을 변경해줘야 하는데 먼저 wails.json 파일을 수정하도록 하자.
초기 설정은 npm을 사용하게 되어 있다. 하지만 성능적인 부분이나 디스크 공간을 효율적으로 사용하는 pnpm을 사용하도록 한다.

{
"name": "wails-vite-sveltekit-ts-tailwind-template",
"outputfilename": "wails-vite-sveltekit-ts-tailwind-template",
"frontend:install": "pnpm install",
"frontend:build": "pnpm build",
"frontend:dev:watcher": "pnpm dev",
"frontend:dev:serverUrl": "auto",
"author": {
"name": "noname",
"email": "noname@gmail.com"
}
}go.mod 파일을 열어보자

mod 파일의 상단 부분에 go version을 1.19 버전으로 수정하고 wails 버전을 가장 최근에 update된 v2.1.0 버전으로 수정하자.
go 1.19
require github.com/wailsapp/wails/v2 v2.1.0그런데 wails 버전을 v2.1.0으로 수정하더라도 Wails CLI 버전이 자동으로 변경되지 않는다.
wails update실행해서 Wails CLI 버전을 update 해준다.

이미 업데이트 된 상태에서 실행한거라 내용이 좀 다를 수 있지만 Latest Release 가 v2.1.0 버전이면 정상이니 넘어가도록 하자.
wails update 하게되면 require 부분의 버전들도 자동적으로 변경되는지 확인을 안해봤는데 크게 중요한거 아니니 궁금해서 미칠것 같다면 변경전 내용과 변경후 버전을 캡쳐해서 비교해봐도 좋다.
자.. 이렇게 root 부분의 수정할 파일들을 모두 살펴보았다.
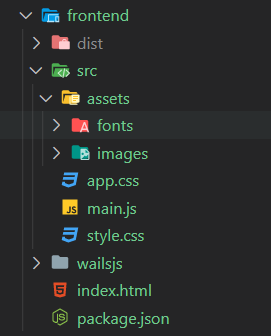
다음은 wails의 frontend 부분 소스가 담겨있는 frontend 폴더를 살펴보자.

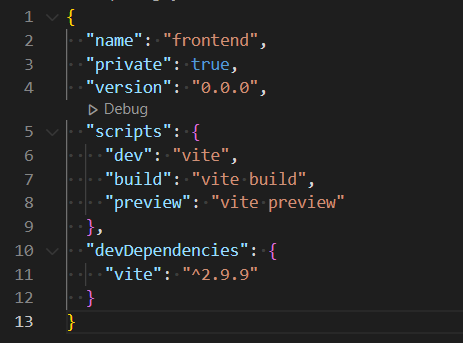
우선 가장 기본이 되는 설정이 있는 package.json 파일을 살펴보자

가장 기본적인 Wails 프로젝트를 생성했기 때문에 dependencies 에 설정된게 거의 없다.
Vite 가 기본적으로 설정되어 있다.
- 빠른 번들링
- HMR (Hot Module Replacement) 기능
https://vitejs-kr.github.io/guide/
Vite
Vite, 차세대 프런트엔드 개발 툴
vitejs-kr.github.io
이 템플릿은 가장 최신 버전으로만 설정될 것이므로 Vite 버전을 변경해주자.
VS Code 에서 devDependencies 에 등록되어 있는 참조모듈의 버전을 변경하는 방법은 다음과 같다.
이미 버전을 확실히 알고 있다면 직접 입력해도 된다. 그렇지만 최신 버전이 정확히 모를 경우
"Vite" : "^2.9.9" 에서 ": 부터 라인 끝까지 삭제 한후 ":"을 입력하고 Ctrl + Space를 누른다. 그럼 가장 최신버전을 표시해준다.



상단에 보면 Version이 있는데 이 버전은 개발할 프로젝트의 빌드 버전이다. 사용자가 버전업 할 사용자 버전을 등록하면 된다. 뭐 귀찮다면 변경하지 않아도 좋은데 가능하면 기능 업데이트때 마다 의미있는 버전을 적어주는게 좋다.

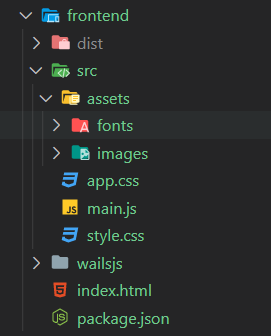
다시 frontend 폴더를 확인해보자
dist 폴더와 wailsjs 가 보일것이다.
이 폴더는 root 폴더에서 wails build 명령으로 새롭게 생성되므로 삭제 해도 무방하다.
최종적으로 설정이 마무리 될 시점이나 중간중간 wails build를 실행할 것이므로 일단 삭제하도록 하자.
index.html 파일과 src 폴더의 파일은 VanillaJS 기준 Source 파일들인데 typescript 용 Source는 어떻게 구성되는지 정확히 모르겠다. 일단 구동에 필요한 Source이므로 놔두도록 하자.
'Programming > Rust, Golang, C, C++' 카테고리의 다른 글
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 004 (0) | 2022.10.20 |
|---|---|
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 003 (0) | 2022.10.19 |
| [Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 001 (1) | 2022.10.18 |
| [Golang] EventBus 디자인 패턴 - 채널을 통한 여러 이벤트 정보 획득 (0) | 2022.10.18 |
| [WASM] 아파치 웹 서버용 Webassembly 모듈이 출시되었습니다. (0) | 2022.10.18 |