개발환경설정 1 에서 프로젝트 세팅을 하다가 저장하고 곰곰히 생각을 해보니 내가 개발할 환경에 딱 맞는 Template가 없다는걸 깨달았다. 그래서 현재 오픈되어 있는 wails용 svelte 템플릿 4가지를 조합해서 구성해보려고 했는데 설정 세팅이 만만치 않더라.
그래서 기존 프로젝트들을 모두 생성 후 나에게 필요한 템플릿 구성을 만들어보고 있었다. 그런데 wails 에서 template를 만드는 쉬운 방법을 마련해놓은걸 알게되었다.
그래서 만들어보았다
[Golang] wails-vite-sveltekit-ts-tailwind 템플릿 만들기 - 004
글을 읽는 분들에게 미안한 마음이 들지만 앞단에 진행되던 내용들도 뭐 나름 의미가 있기는 하다. 003 글 마지막에 template 기본을 만들어주는 기능을 발견하고 바로 작성하던 글을 종료시켰다.
devguru.tistory.com
자신만의 템플릿을 만들고 싶다면 참고해서 따라해보면 쉽게 구성할 수 있을것 이다. 추천 좀 부탁..!!
이제 앞에서 설명하던 글들은 무시하고 wails-vite-sveltekit-ts-tailwind-template 으로 새로운 프로젝트를 생성하기로 한다.
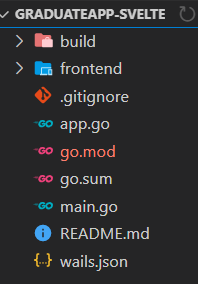
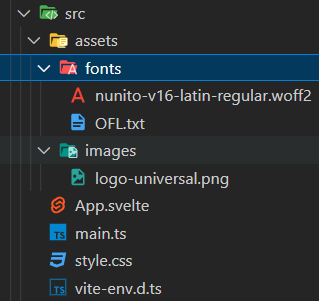
wails init -n graduateapp -t https://github.com/dofstar/wails-vite-sveltekit-ts-tailwind-template.git
cd graduateapp
wails devwails build를 먼저 진행해야 하는게 맞지만 wails dev를 실행하면 build를 진행하면서 sveltekit 와 tailwind가 적용된 wails windows form이 실행되는걸 볼 수 있다.
3일동안 자료찾아보고 고민하고 지웠다가 다시 만들었다가 생쑈를 해서 만들었는데 얼추 완성본이 나오고 나니 눈물이 앞을 가린다. ㅠ.ㅠ 역시 나의 웹개발정신은 죽지 않았다!!!
이제 개발을 시작해보자 아자아자!!
가장 처음 개발해야 할부분은 각 거래소의 거래정보들을 websocket으로 안정적으로 받아오는지 확인을 하는데 있다.
그래서 Golang용 websocket 모듈이 쓸만한게 뭐가 있는지 살펴보니 Gorilla가 눈에 들어왔다.
일단 적용해보자. 더 고민하고 찾아봐야 시간만 간다.
https://www.gorillatoolkit.org/
Gorilla, the golang web toolkit
Gorilla is a web toolkit for the Go programming language. Currently these packages are available: Installation Run "go get" pointing to a package. For example, to install gorilla/mux: $ go get github.com/gorilla/mux Or clone a repository and use the source
www.gorillatoolkit.org


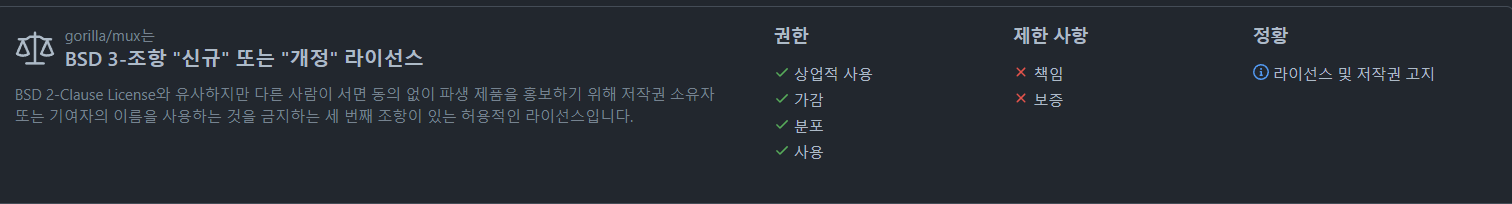
https://www.olis.or.kr/license/Detailselect.do?lId=1092
3-Clause BSD License(BSD-3-Clause)
원본 라이선스가 종종"BSD-old" 로 참고되어지고 있는만큼, 여기서 파생된3-조항 버전은"BSD-new" 로 불리기도 한다. 다른 이름으로는"New BSD", "revised BSD", "BSD-3" 혹은"3-조항BSD" 이 있다. 참고로 "New BSD"
www.olis.or.kr
일단 무료로 써도 된다는것 같으니 패쓰~~

가장 있기있는 라이브러리들이 4가지 있다고 하는데 전부 추가를 해야 하나?
go get github.com/gorilla/websocket
go get github.com/gorilla/mux
go get github.com/gorilla/sessions
go get github.com/gorilla/handlers일단 추가해보자.
'Project > 002.GraduateApp_Wails' 카테고리의 다른 글
| [Wails] GraduateApp-002 - 개발환경설정-1 (0) | 2022.10.14 |
|---|---|
| [Wails] GraduateApp-001 - 기술소개 (0) | 2022.10.12 |